14/02/17 · Dressの編集画面が開いたら 適用範囲「サイト全体」の中にある「背景固定」から「fixed」を選択 します。 ちなみにスマホでこの設定を用いると背景画像自体が表示されなくなるので、デバイス切替でスマホ編集画面を開き、同じく 「サイト全体」の中にある「背景固定」から「scroll」を選択 します。 これで設定は完了です。 「保存」を押して「適用」を押してJQuery 一定のスクロール量で背景画像を切り替える(フェードイン・フェードアウト)if文より、switch CSSで画像(DIVも可)を回転:静止&アニメーション PC用CSS、iPhone用CSSの切り替え JavascriptとWordPressの相入れない部 スクロールしたタイミングで、要素をスライドさせながら25/04/19 · Scratchで背景を作成する方法や背景を横スクロールさせる方法を解説しています。画像や動画多めで解説しているので、かんたんにできるかと思います。ご参考にしてみてくださいね。 子供プログラミングのABC ホーム;
スクロールで変化する背景デザインの作り方 成果につながるwebスキルアッププログラム
Jquery 背景画像 切り替え スクロール
Jquery 背景画像 切り替え スクロール-Loadcpp の load関数に以下を追加 img_back0 =GVh に以下を追加 GLOBAL int img_back10;//背景用画像GLOBAL int func_state,stage_count,count;



スクロールパラパラのつくり方 スクロールパラパラ
背景画像をスライドさせたりフェードさせたり。簡単 bgswitcherjs web 背景画像をスライドさせたりフェードさせたり。簡単 bgswitcherjs web 表面の要素を固定し、その後ろで画像をスライドさせたいゲームの状況をわかりやすく伝えるためには、適切な背景画像を設定しましょう。 それでは、前回までのシナリオでゆうこが慌てて教室に入ってきましたので、その後 教室じゃ話せないからということで、廊下に移動するシーンを作ってみましょう。 今回追加する画像は以下のものになります背景画像 背景を設定するスクリプトは以下のようになります。 *start;背景画像の切り替え実行 bg storage=roomjpg time=3000 背景が切り替わりましたね? 保存して実行してください 実行結果 それでは、解説していきましょう
縦横対応 背景画像の設定 キャラクターの表示 キャラと背景の表示 xmlで画面を編集してみる xmlで最大化 ボタンの配置 レイアウトの変更 文字枠の追加 縦スクロールの方法です。 横スクロールの方法です。 画面分割① 画面分割② 画面分割③ 画面分割④29/04/16 · CSS 1910 Katsuya スクロールしている時の背景画像にパララックス効果を加える方法 最近よく見かけるスクロールしていくと固定された背景画像が変わっていくページを作ってみました。モバイルサイトにフィットするよう背景画像を調節する方法: モバイルエディタ 左側で「 背景 」 をクリックします。 「 設定 」をクリックします。 「 スクロールエフェクト 」から、スクロール中に画像をフリーズさせるかそうでないかを選択します: なし :スクロールエフェクトはありません。 フリーズ :背景画像がフリーズし、スクロール中も画像が
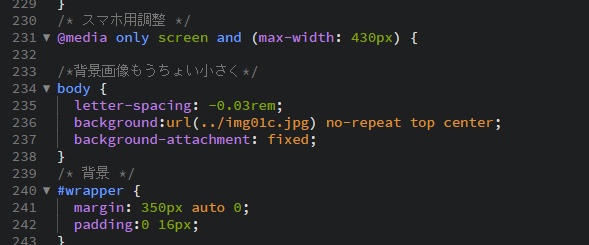
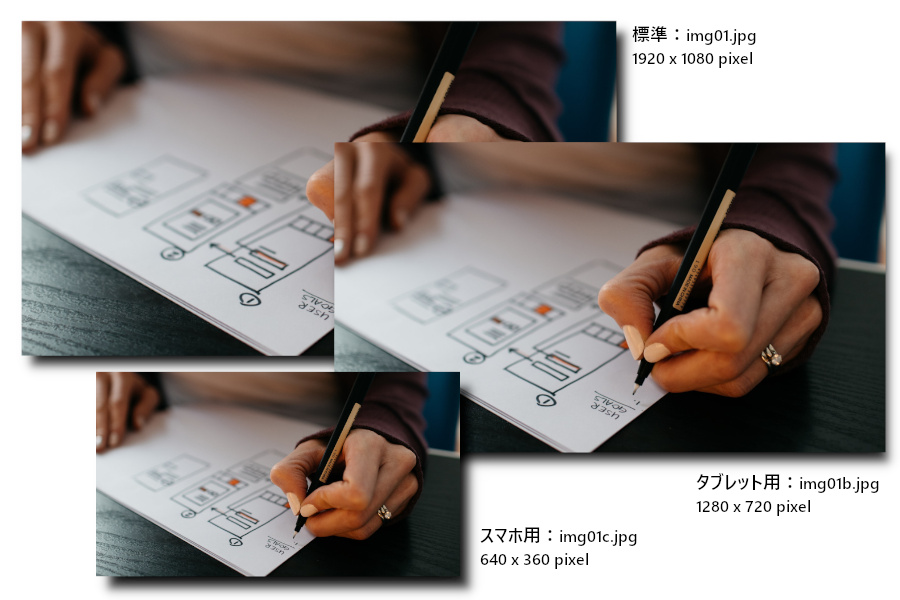
PCとスマホで異なる背景画像をCSSで表示させたいときに使える。 ただし、PC用とスマホ用のセクションを2つ作るなどやり方は他にもある。 ここではあくまでCSSで実現する方法を記載。 PC用の背景画像 1まぁ今回はただの写真をスクロールしているだけなので簡単ですね。 graphcpp の graph_main 関数に以下を追加 extern void graph_back_main();void graph_main(){ graph_back_main();背景画像のスクロール 背景画像を延々とスクロールします。 シューティングゲームのように、背景を延々とスクロールします。 背景に使う画像(BGjpg)は 640*480 が横に2枚並んだ 1280*480 のサイズです。 この画像は右端と左端をつなげても違和感がないように連続した画像で、中央の位置ま



Css スクロール時に背景画像が変わるパララックス Shu Blog



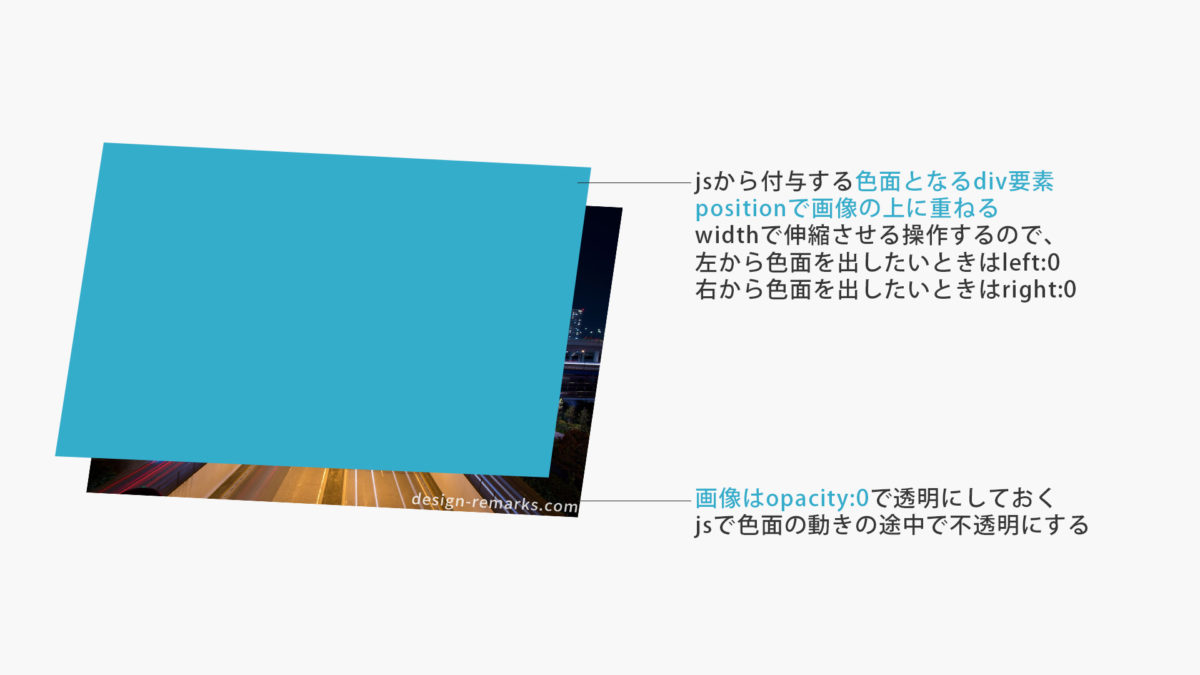
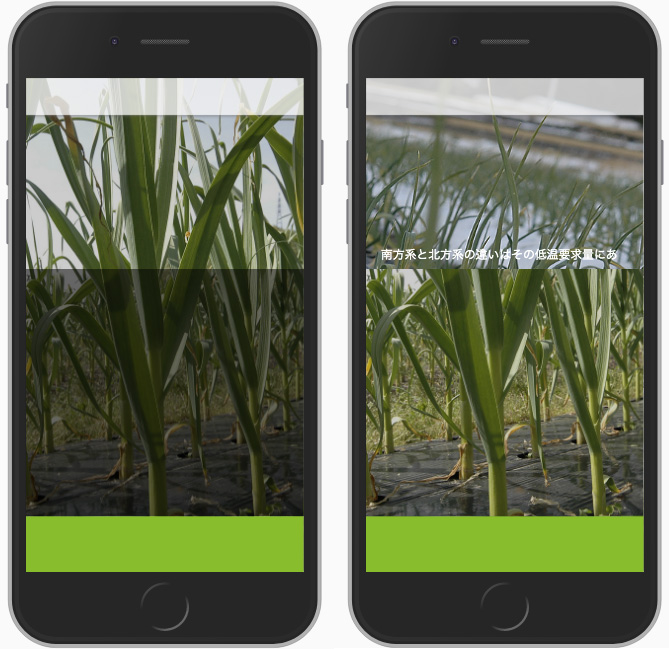
背景色の後に画像やテキストが表示されるエフェクトの作り方 Design Remarks デザインリマークス
25/02/19 · 切り替えの確認がしやすいように、短時間のサイクルにしてみました。 次にif文で、15秒ごとに書き換える画像のsrcを指定します。 jQueryのattr()メソッドでsrcを書き換えて画像を変更する 今回使ったのはattr()メソッドです。DESIGN SAMPLE LIST HTML5とCSS3で実現出来るサンプルです DESIGN SAMPLE LIST 背景・装飾 アニメーション スライドショー ナビゲーションContact CSS背景画像を固定してdiv内でスクロールさせる(パララックス) こんにちわ。最近自作Webサービスの開発を企ててるけどアイディアが全く浮かばないanです。 最近オシャレなサイトでは背景画像を



スクロールに連動して背景画像が切り替わる効果の実装方法 Jquery レスポンシブ ナオユネット



スクロールに合わせて画像が徐々にぼやけていくエフェクトを施す方法 Wordpress テーマ Digipress
スライドに 変形 の画面切り替えを適用すると、テキスト、図形、画像、SmartArt グラフィック、ワードアートなどのさまざまなアイテムを、動きのある外観に作成できます。 ただし、グラフは変形しません。 注 Microsoft 365 サブスクリプションをお持ちの場合、または PowerPoint 19 をご使このように、入ってきた切り替え元の画像に押されるようにしてスクロール元の画像が出ていきます。a の画像と b の画像を横または縦に連続した物にすれば、大きな画面をスクロールさせているような効果を出すことができます。でも前景レイヤの切り替え効果にはあんまり向いていません09/07/19 · ・画像の切り替えが背景ではなく、コンテンツ(文字・文章とその下の背景色)の上に来てしまう。 ・背景画像が固定されず、スクロールすると見切れてします。 →スクロールする



Jquery スクロールして可視範囲に入ったら下線を引くアニメーションの作り方 ゆうやの雑記ブログ



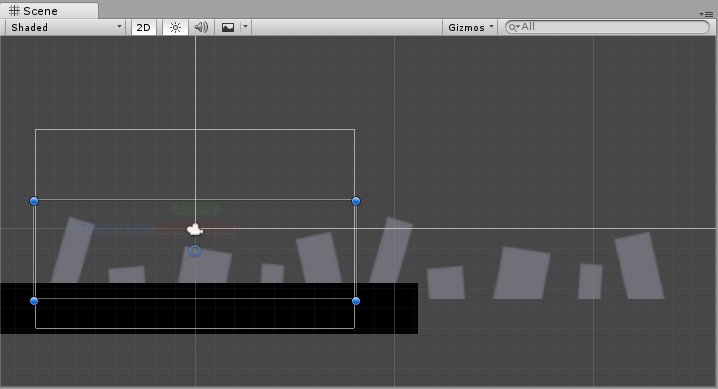
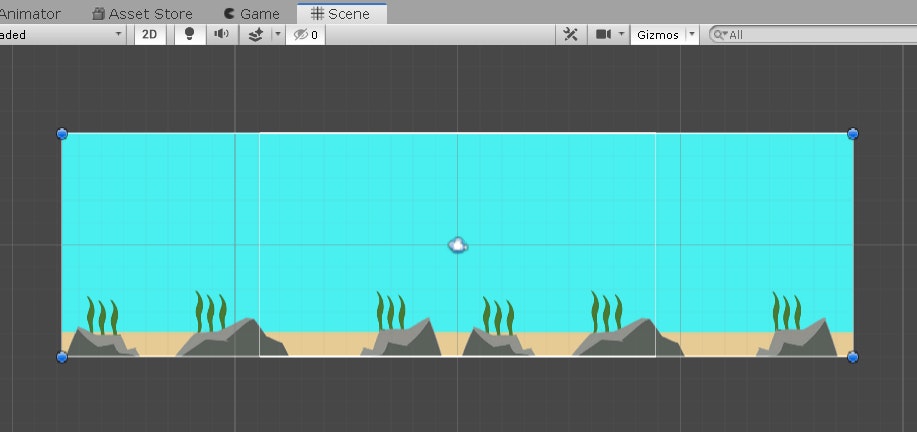
Unity 2dゲームで背景を自動でスクロールさせてみよう 2dゲーム作り Unityでゲーム アプリ開発
Lesson10 画面切り替えの効果編 背景の表示の応用 さて、以前のLessonで使用した下のソースがあります。 image storage="roadjpg" layer="base" ああ、なんだか背景を変えたい気分だ。p image storage="hogehogejpg" layer="base" er そう、今日はこの背景が気分だ。 このソースは背景が突然変化してしまうものImg要素ではなく背景画像(backgroundimage)を切り替えるjQueryプラグインです。 13年7月29日にバージョン040をリリースしました。一から書きなおして、切り替え方法など色々改善しているので、良ければ使ってみてください。 ダウンロード jquerybgswitcherjs19/09/17 · スクロールに連動して背景画像が切り替わる効果の実装方法jQueryレスポンシブ スクロールに連動して任意のセクションが表示されると背景画像が切り替わる効果をjQueryとCSSで実装しました。 公開・配布されているjQueryプラグインなどは未使用です。 そのセクションに合った背景画像をフェードイン・アウトで表示させたかったので備忘録としてデモを制作し



マウスホイールに対応した横スクロールのページを作成する デザインってオモシロイ Mdn Design Interactive



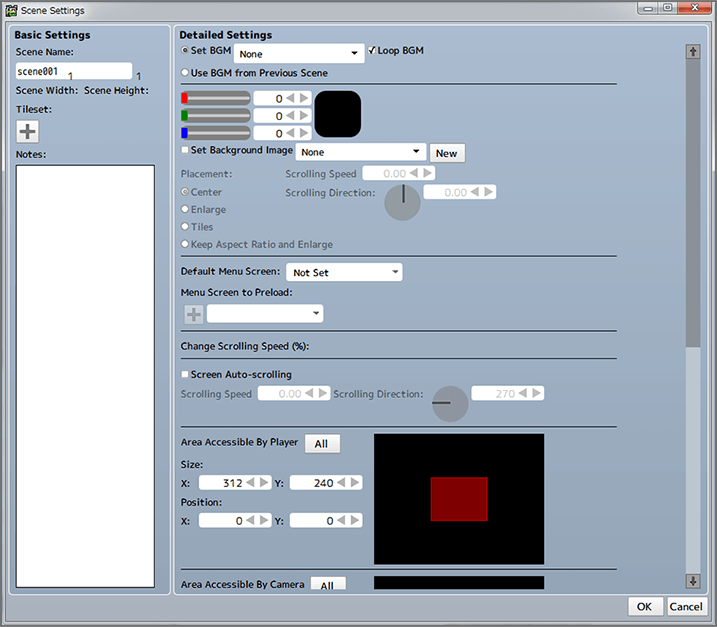
シーンを追加する アクションゲームツクールmv ヘルプ
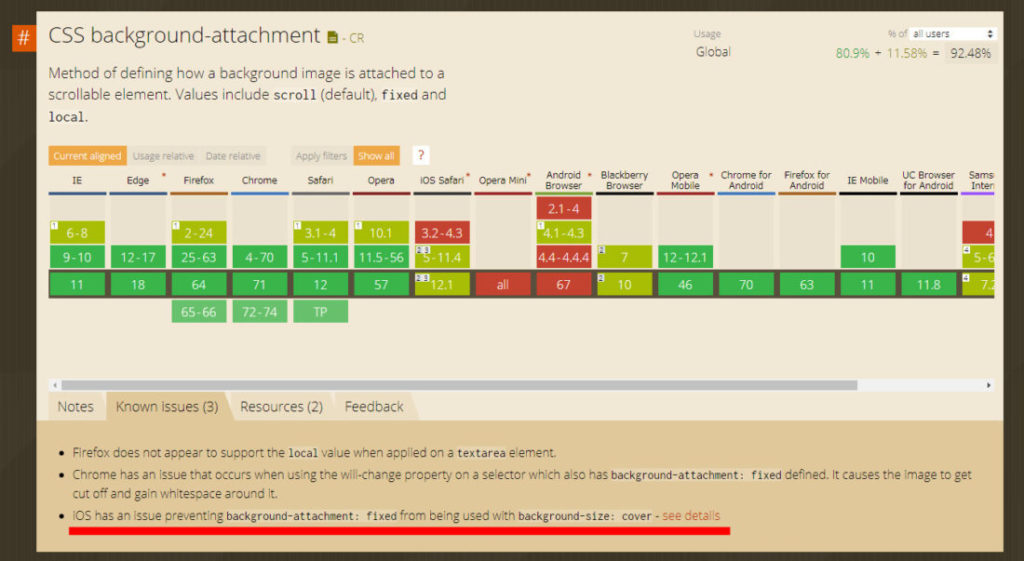
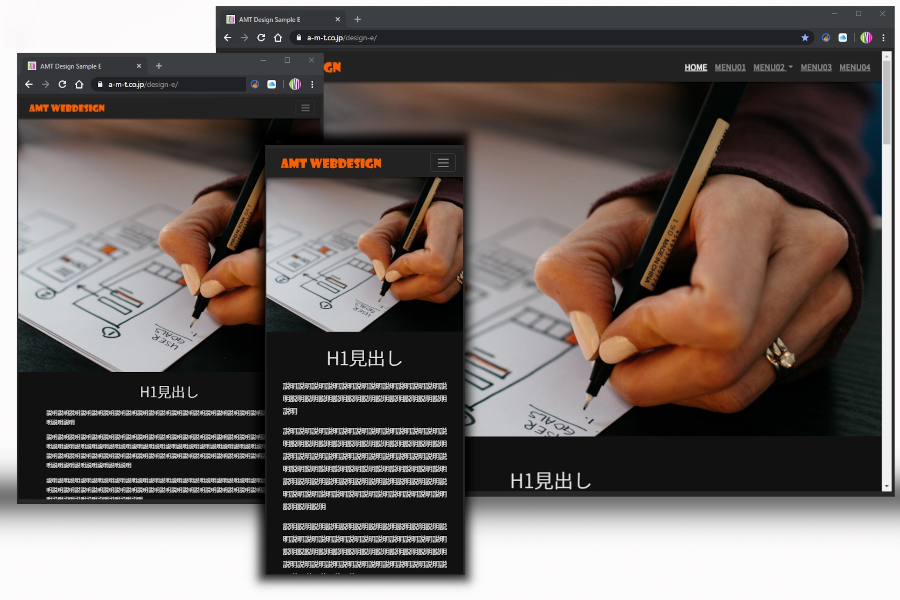
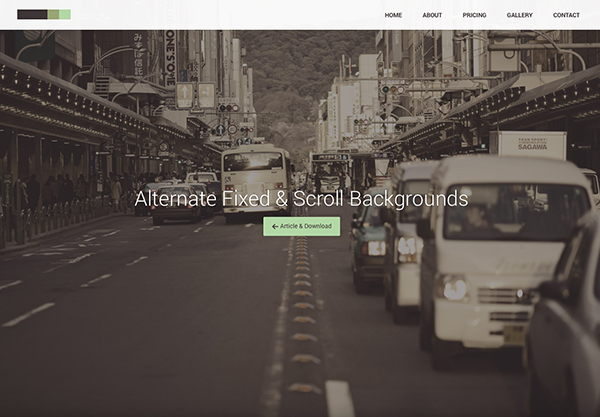
Cssで背景画像を固定させて別の要素をスクロールした時に背景画像を切り替える サンプル付き 簡単にスライドを作れるライブラリswiper Js超解説 基礎編 ガリガリコードブラウザ プロパティ backgroundattachment backgroundattachment は、背景画像の固定表示を指定するプロパティです。 (ウィンドウに対する固定表示となります) このスタイルを設定すると、ボックスの背景画像がスクロールされないようになります。 div { width 70%;スクロール時に背景画像を固定する 背景一面を大きな画像で構成するとインパクトの強いホームページに出来るので、html4時代からの定番的な手法ですが、レスポンシブ対応にするには、トライ&エラーを繰り返す必要がありそうです。 静岡市 の デザイン会社 amt。



Jqueryのプラグインが面白い スクロール時にユーザーを惹きつけるオススメ12選 Ferret



ワードプレス スクロールと連動した背景画像の拡大と固定 レスポンシブ わりとよくあるワードプレスのカスタマイズ
28/11/13 · 一定のスクロールで、背景画像(色)が切り替わるようなものを作ってみました。 この方法で、ボタンを表示、メニュースライドイン、オブジェクトの切り替えにも使えると思ったので、 まずは、単純に画像切り替え。06/04/21 · 実装する際のアドバイスとしましては、スクロールした後に背景画像が切れて表示されないよう下記のポイントに注意しましょう。 背景画像は backgroundsize 150%;11/03/21 · デスクトップの背景の画像(壁紙)は、あらかじめWindows 10で用意されている画像や作成した画像、ダウンロードした画像などに変更することができます。また、特定のフォルダーに保存している複数の画像を自動的に切り替えて背景に表示することもできます(スライドショー)。 ここで



Htmlとcssでパララックスページを作ってみよう キャスレーコンサルティング株式会社



週表示カレンダーのスクロールバー表示切替設定 営業時間タイプ予約フォーム 無料の予約システム イベント管理システム付ホームページ作成サービス Selecttype セレクトタイプ 公式ブログ
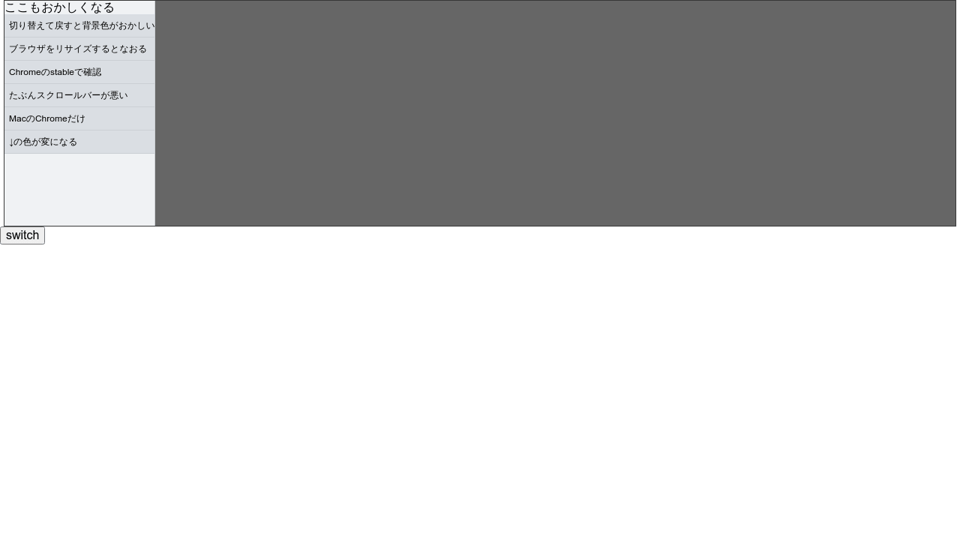
12/12/17 · ナビゲーションを切り替え ALL ARTICLES;29/06/17 · 切り替える背景画像を配列で指定 interval 5000 切り替えの間隔 start true $fnbgswitcher(config)をコールした時に切り替えを開始する loop true 切り替えをループする shuffle false 背景画像の順番をシャッフルする effect fade エフェクトの種類 duration 1000 エフェクトの時間 easing swing02/02/21 · 背景がグレーの要素を左方向に移動させることができればwhite以外の画像もページ上に表示させることができます。 要素を移動 要素の移動にはtransformプロパティを使います。 translate3d (250px,0,0)を設定することで要素の開始がX軸方向に250pxとなり、背景がグレーの要素が左側に250px移動します。


固定要素をスクロール位置によって切り替えられる Midnight Js Phpspot開発日誌



A Pen By Nakajmg
// スクロール値を取得 $('#scroll_bg01')css('backgroundposition', '10px ' parseInt( scroll / 50 ) 'px');27/04/ · jqueryプラグインで背景画像を自動スライドショーにするために使用したbgswitcherのデモページでエフェクトの調整をしながら確認できるので、実装前にスクロールする背景画像の切り替えを調整してみるといいかもしれません。 Demo – jQueryBgSwitcher28/10/19 · PCとスマホで背景画像を切り替え SHARE ツイート ;


スクロールで背景画像を別々に動かすパララックス効果 簡単ホームページ作成支援 Detaramehp



Cssで簡単に 固定した背景をスクロールして別の画像や要素に切り替えるfixed Backgrounds Css6選 コピペで簡単実装 Webdesignfacts
// 1/50のスピード $('#scroll_bg02')css('backgroundposition', '2px ' parseInt( scroll / 10 ) 'px');Var scroll = $(this)scrollTop();22/04/21 · 背景画像を固定させてスクロールで切り替える 背景画像を固定させる方法は、backgroundattachementプロパティを使う。 fixed;


1



Css Javascript無し レスポンシブ対応 背景をコンテンツのスクロールに合わせて変更するスタイルシート コリス



スクロール時に背景画像を固定する 静岡のホームページ制作 グラフィックデザイン 映像制作 Indesignでの誌面制作は Amtへ


妖精とワープを駆使する横スクロールアクション Elmia の体験版をプレイしてみました Radio Alvas ラジオ アルヴァス



Multiscroll Js 上下から画像がスクロールして合体するページ切り替えが実装できるjqueryプラグイン Jshc



Css スクロール時に背景画像が変わるパララックス Shu Blog


暗い森 R子の部屋



スクロールで切り替えられるjquery Multiscroll Js うらしまブログ



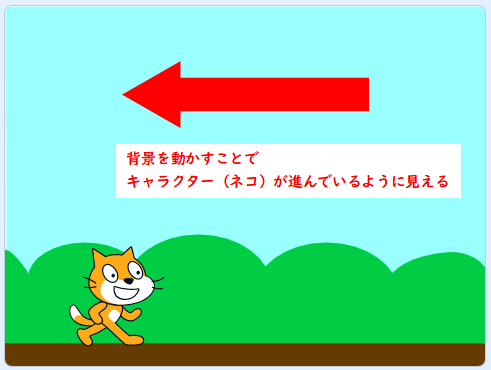
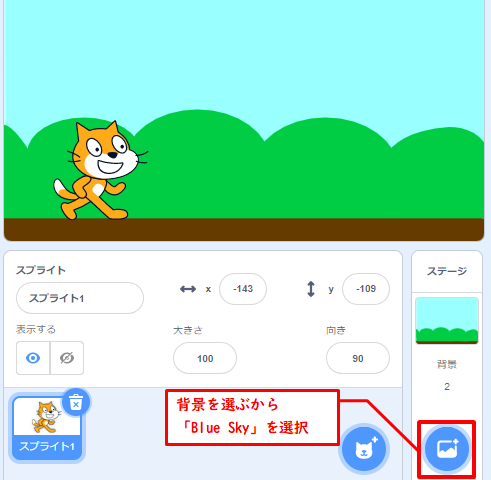
スクラッチで背景を横に動かす 横スクロールさせる 方法



Jquery 固定した背景画像がスクロールで切り替わる実装サンプル スマホでも切り替わります 125naroom デザインするところ 会社 です


スクロールで変化する背景デザインの作り方 成果につながるwebスキルアッププログラム


Q Tbn And9gcqeiedtwevxakoyz03r Pe5mqlxsq11hprwchtsfyltkiipt30y Usqp Cau


スクロールで変化する背景デザインの作り方 成果につながるwebスキルアッププログラム


パララックスの使い方 応用編 Bingo Cms マニュアルサイト



背景を作る Unityでゲームを作ろう



簡単 Jqueryでモーダルを作る方法 背景固定付き でざなり



18年版 パララックスを簡単に実装できるおすすめプラグイン8選 Web Design Trends



Javascript スクロールに合わして画像切り替え Teratail


スクロールで背景画像を別々に動かすパララックス効果 簡単ホームページ作成支援 Detaramehp



スクラッチで背景を横に動かす 横スクロールさせる 方法



Jquery Pagepiling Jsで1ページスクロールを実装する Misoblog



一定量スクロールしたら表示されるボタンを作る方法 Jquery Css ゆうやの雑記ブログ



Jquery 固定した背景画像がスクロールで切り替わる実装サンプル スマホでも切り替わります 125naroom デザインするところ 会社 です


スクロールで変化する背景デザインの作り方 成果につながるwebスキルアッププログラム



ワードプレス スクロールと連動した背景画像の拡大と固定 レスポンシブ わりとよくあるワードプレスのカスタマイズ


参考にしたい アニメーションの動きが気持ちいいスクリプト Swwwim



Htmlとcssで全画面に背景画像を表示させる方法 Free Style



今日のヒント Ibooksとkindleでページをめくる代わりにスクロールする方法



Cssで背景画像を固定させて別の要素をスクロールした時に背景画像を切り替える



要素がスクロール画面に現れたらアニメーションさせるjs デザインやwebに関する情報を発信する まるログ


固定要素をスクロール位置によって切り替えられる Midnight Js Phpspot開発日誌



Tcdテーマtree ヘッダーバーにスクロール前から背景色を設定する方法 Tcd Labo



Black Everyday Company Css 背景画像を固定させてスクロールで切り替えるパララックス



Jquery 画面スクロールで上部に固定ナビゲーションを表示するjqueryコード Liot Blog



ちたん ネタバレ アイナナちゃん新機能その2と3 ラビチャ全画面表示と背景変更機能 全画面切り替え ボタン押したら縦向きになった 驚くほど見やすい スクロール方法は今までと一緒 背景はホームと同じで グループによって変更 も選べる


全画面表示のオーバーラッピングスクロールの作り方



背景色の後に画像やテキストが表示されるエフェクトの作り方 Design Remarks デザインリマークス


スクロールで変化する背景デザインの作り方 成果につながるwebスキルアッププログラム



背景画像を切り替えるhoverエフェクトの作り方 Javascript Design Remarks デザインリマークス



Jquery 固定した背景画像がスクロールで切り替わる実装サンプル スマホでも切り替わります 125naroom デザインするところ 会社 です


モーダルウインドウを背景固定にしてスクロールバー分のガタつき問題を解決しつつ Ios Safariにも対応してしかもjquery非依存にしたいワガママなアナタへ捧ぐ愛のコード Ma Ya S Create Web Design



Jquery スクロールに合わせて背景画像の位置を動かす方法 パララックス Into The Program



スクロールしたら指定のサイズまで画像を縮小する方法 ゆうやの雑記ブログ



マウスオーバーの効果 ニュースの見せ方 スクロールによる背景切り替えが素晴らしい ミュージックビデオ 世界 映画



Css Javascript無し レスポンシブ対応 背景をコンテンツのスクロールに合わせて変更するスタイルシート コリス



Colorboxの背景を一緒にスクロールさせず固定する方法



パララックスで背景を動かしてみよう Web Fla



Ie11 でスクロール時に固定背景画像がカクつく問題 創kenブログ



Css 背景画像を固定してdiv内でスクロールさせる パララックス For Liberty



Javascript スクロールに応じて文字の色を変える方法 Tech Dig



Jquery スクロールでページの背景色をセクション毎に変化させる方法 カタチップ



パララックス効果が秀逸なwebサイト 作り方まとめ



スクロールでふわっと現れるフェードインの動きをjqueryで実装



スクロールパラパラのつくり方 スクロールパラパラ



Jqueryのプラグインが面白い スクロール時にユーザーを惹きつけるオススメ12選 Ferret



スクロール時に背景画像を固定する 静岡のホームページ制作 グラフィックデザイン 映像制作 Indesignでの誌面制作は Amtへ



スクロール時に背景画像を固定する 静岡のホームページ制作 グラフィックデザイン 映像制作 Indesignでの誌面制作は Amtへ



Multiscroll Js 上下から画像がスクロールして合体するページ切り替えが実装できるjqueryプラグイン Jshc


全画面表示のオーバーラッピングスクロールの作り方


1



Javascriptを好きになろう Javascriptで横スクロールゲームを作ろう コード付き Codecampus



現場でかならず使われている Jqueryデザインのメソッド 株式会社エムディエヌコーポレーション


Jqueryで長いページの区切り セクション ごとに背景を変化させる Webopixel



Css スクロール時に背景画像が変わるパララックス Shu Blog



1枚の背景画像をブラウザの画面全体に広げる方法 ホームページ作成 All About



実装がどんどん簡単になっている スクロールに連動するcssアニメーションを与えるスクリプト Delighters コリス



Backyard 一定量スクロールしたらクラスを付加する



ちたん ネタバレ アイナナちゃん新機能その2と3 ラビチャ全画面表示と背景変更機能 全画面切り替え ボタン押したら縦向きになった 驚くほど見やすい スクロール方法は今までと一緒 背景はホームと同じで グループによって変更 も選べる



スクロールエフェクトが楽しすぎて最後まで見てしまうwebサイト14選 Codecampus


Jqueryで長いページの区切り セクション ごとに背景を変化させる Webopixel



背景画像の追加 Nice Camera


Q Tbn And9gcqo R5efjd Noauuvbubdy5xia Ps7ycnvzkwpaus3b 058aqjk Usqp Cau



Css 背景を固定させ カーテンをあげるようにコンテンツを次々にスクロールで表示させるテクニック コリス



Jquery 固定した背景画像がスクロールで切り替わる実装サンプル スマホでも切り替わります 125naroom デザインするところ 会社 です


スクロールで変化する背景デザインの作り方 成果につながるwebスキルアッププログラム


Css スクロール時に背景画像が変わるパララックス Shu Blog



Cssでパララックスの様な効果をつける方法



Cssだけでスライドするタブ切り替えを考えてみた ものぐさwebノート



パララックスを使用した背景画像の立体効果付与 パーティクル編 Launchcart 越境ec専用カート



モーダルを表示したときに背景部分はスクロールできないようにする Qiita



Css スクロール時に背景画像が変わるパララックス Shu Blog



スクロールでwebページの背景カラーをフェードしながら変化させる方法 Wordpress テーマ Digipress



Unityで横スクロールシューティングを作る その1 スクロールする背景を作る Qiita


スクロールをセクションごとに制御するプラグイン Jquery Scrollify を詳しく解説 Webdesignday



Javascriptでスクロールに合わせて背景色のcssを変更する方法 One Notes



特定位置までスクロールしたらヘッダーを固定させる方法 Jquery ゆうやの雑記ブログ



Css スクロール時に背景画像が変わるパララックス Shu Blog



Css スクロール時に要素の背景画像を固定する方法 Into The Program

